Recently, I made a post on how to add google ads to blogger/blogspot blog which I know helped a lot of upcoming bloggers in their blogging career. Today I will be showing you how to add adsense to blogger posts.
Adding Google ads inside Blogger posts is highly recommended if you really want to get the maximum clicks on your ads. There is no way someone will read your blog post without seeing the ads, be it under the post title or immediately after the blog post.
The Adsense ad at the top of my blog posts is the best so far; even earns me more money than the 728x90 leatherboard ad unit. So, if you are yet to insert Adsense ads inside your Blogger post, try to do so and see if your Adsense revenue will increase or not.
Placing the Google ads inside your blog post is not possible without having to edit your blog's HTML template. You cannot insert the ads with Blogger widgets just as you do on the sidebar, header or footer sections of your blog. Even if you place the ad codes in the wrong location in your HTML, the ad will not display when you view your blog.
Today, I am sharing with you, the correct way of adding Adsense ad codes inside your blog posts using the Blogger HTML template.
How To Get Started
==> Log in to www.google.com/adsense
==> Click on "My ads" tab
==> Click the "New ad unit" button
==> Select the 300x250 Medium rectangle ad size
==> Fill other options, save and get your ad code.
Now, we need to parse the ad code.
==> Go to http://www.freehtmlparser.blogspot.com/
==> Copy and paste your ad code inside the box and click the "Encode" button
==> Copy and paste the code somewhere e.g in a notepad
Now you will have to add your parsed code in the codes below before using it in your blog's template.
==> If you want your ad to display at the left side inside your post
<div style="float:left;">
Paste your parsed adsense code here
</div>
</b:if>
==> If you want your ad to display at the right side inside your post
<div style="float:right;">
Paste your parsed adsense code here
</div>
</b:if>
<div style="float:center;">
Paste your parsed adsense code here
</div>
</b:if>
The codes above are conditional tags that restrict the Ads to post pages ONLY.
==> After adding your parsed codes inside the conditional tags above, copy and paste it somewhere. The customized code is what you will paste in the template.
Now, we need to add it to the blogger HTML template
==> Log in to www.blogger.com
==> Go to "Template" > "Edit HTML"
==> Once the HTML loads successfully, click inside it
==> Press CTRL F on your keyboard to bring up the "find" box as seen below
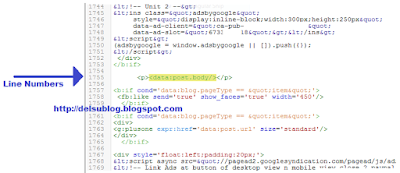
The code might appear more than once in your HTML. So, click inside the find box and hit the ENTER key again. You will know if it appears more than once if you look closely at the corresponding "line number" on the left side of the Blogger HTML editor as illustrated below.
If you find <data:post.body/> more than once in your template, paste your Adsense code above the SECOND and THIRD <data:post.body/> if you want your ad to be displayed below the post title/at the top of the post.
If you want it to display after the post, paste the code below the second and third <data:post.body/>. Alternatively, you can find the second <div class='post-footer'> and place the ad code directly under it. You can also place it under <div class='post-footer-line post-footer-line-3'>
Save your template and view your blog. The ads should appear in your post.
NOTE: Only three ad units can be displayed per page. So, if you already have three ads units on your page, the ad in your post might not display.
Recommended: Important Things You Don’t Know About Verifying Your Google Adsense Account
Buy Emma a drink with PAYPAL if you like this post.
Like Our Facebook Page:
![]()




0 comments:
Post a Comment
Use The Box Below to Drop your Comment and Don't Spam